1. Cách kiểm tra tốc độ website bằng PageSpeed Insights
PageSpeed Insights là công cụ miễn phí của Google, giúp phân tích và đánh giá hiệu suất trang web dựa trên các tiêu chí quan trọng như thời gian tải trang, tối ưu hoá hình ảnh, mã HTML, CSS, và JavaScript. Để kiểm tra tốc độ website của bạn, hãy làm theo các bước sau:

Bước 1: Truy cập trang web của PageSpeed Insights tại địa chỉ: PageSpeed Insights.
Bước 2: Nhập URL của website bạn muốn kiểm tra vào ô tìm kiếm và nhấn nút “Phân tích”.
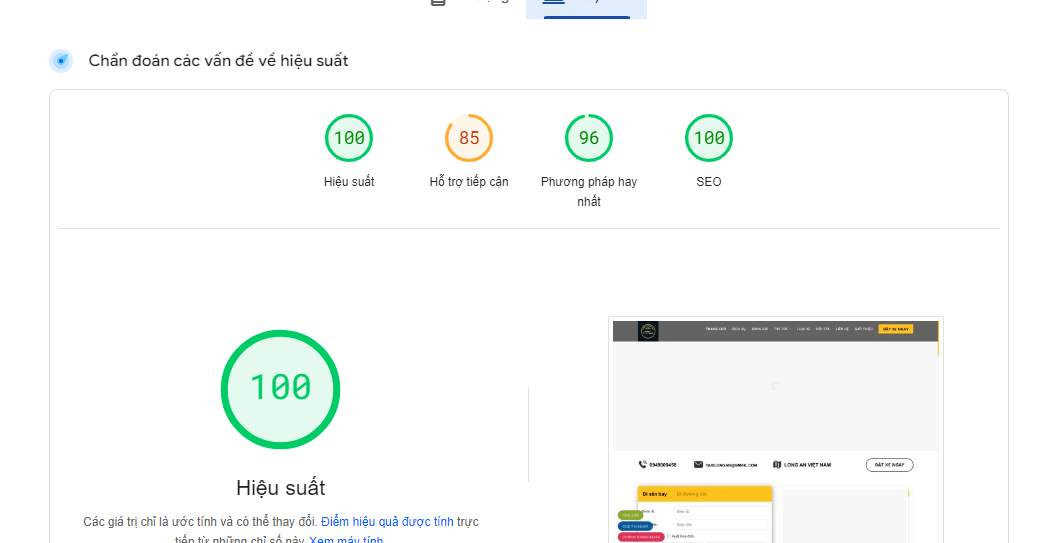
Bước 3: Chờ một vài giây để công cụ phân tích dữ liệu. Sau khi hoàn tất, PageSpeed Insights sẽ cung cấp kết quả bao gồm:
- Điểm hiệu suất tổng quan: Thang điểm từ 0-100, với điểm cao hơn biểu thị tốc độ tốt hơn.
- 0-49: Hiệu suất chậm.
- 50-89: Hiệu suất trung bình.
- 90-100: Hiệu suất tốt.
- Phân tích chi tiết: Các chỉ số như First Contentful Paint (FCP), Time to Interactive (TTI), Largest Contentful Paint (LCP) và Cumulative Layout Shift (CLS).
- Khuyến nghị tối ưu: Các đề xuất giúp cải thiện tốc độ tải trang.

2. Cách tối ưu tốc độ website dựa trên kết quả PageSpeed Insights
Sau khi nhận được báo cáo từ PageSpeed Insights, bạn có thể áp dụng một số cách tối ưu sau để cải thiện hiệu suất trang web:
1. Tối ưu hình ảnh
- Sử dụng định dạng hình ảnh tối ưu: Chuyển sang các định dạng hình ảnh nhẹ hơn như WebP hoặc JPEG 2000.
- Nén hình ảnh: Dùng các công cụ như TinyPNG, ImageOptim để nén hình ảnh mà không làm giảm chất lượng.
- Lazy loading: Chỉ tải hình ảnh khi chúng xuất hiện trong khung nhìn của người dùng, giúp giảm thời gian tải ban đầu.
2. Tối ưu mã nguồn
- Nén và gộp CSS, JavaScript: Sử dụng các công cụ như UglifyJS, CSSNano để nén và gộp các tệp mã nhằm giảm kích thước file và giảm số lần yêu cầu.
- Xóa mã không cần thiết: Loại bỏ các đoạn mã JavaScript và CSS không sử dụng để tăng tốc độ trang.
3. Sử dụng bộ nhớ đệm (Caching)
- Caching trình duyệt: Thiết lập bộ nhớ đệm trên máy chủ để cho phép các tệp tĩnh (hình ảnh, CSS, JavaScript) được lưu trữ tạm thời trên trình duyệt của người dùng, giúp giảm thời gian tải cho các lần truy cập sau.
- CDN (Content Delivery Network): Sử dụng CDN để phân phối nội dung tĩnh từ các máy chủ gần vị trí người dùng, giúp tăng tốc độ tải trang.
4. Giảm thiểu các yêu cầu HTTP
- Giảm số lượng tệp cần tải: Kết hợp nhiều tệp CSS và JavaScript thành một tệp duy nhất.
- Tránh chuyển hướng không cần thiết: Các chuyển hướng có thể làm tăng thời gian tải trang, do đó, hãy tối thiểu hóa các chuyển hướng trong trang web.
5. Tối ưu hóa Server
- Sử dụng máy chủ nhanh và ổn định: Chọn nhà cung cấp hosting uy tín và có tốc độ cao.
- Kích hoạt nén Gzip: Giúp giảm kích thước file truyền tải từ server đến trình duyệt.
- Sử dụng HTTP/2: HTTP/2 có khả năng xử lý song song các yêu cầu, giúp tăng tốc độ tải trang.
6. Tối ưu hóa các tài nguyên ngoài
- Trì hoãn (defer) hoặc tải không đồng bộ (async) JavaScript: Để JavaScript tải sau khi nội dung chính đã được hiển thị hoặc tải đồng thời mà không làm chậm hiển thị.
- Giảm tải các tài nguyên ngoài: Cố gắng hạn chế sử dụng quá nhiều tệp từ các dịch vụ bên ngoài như fonts, widget, hoặc các plugin không cần thiết.
3. Kết luận
Tối ưu hóa tốc độ website không chỉ giúp cải thiện trải nghiệm người dùng mà còn nâng cao xếp hạng SEO của trang. Bằng cách sử dụng công cụ PageSpeed Insights, bạn có thể dễ dàng kiểm tra hiệu suất trang và nhận được các gợi ý tối ưu hóa phù hợp. Sau khi thực hiện những cải thiện này, bạn nên kiểm tra lại để đảm bảo rằng website đã hoạt động mượt mà hơn











